
Carousel Slide View Option Now is Available on Slider WD
We have updated our Slider WD plugin again adding a very nice carousel display view.
The logic of carousel slider is to display several images while keeping one image in the centre and a few images before and after the central slide with gradually descending sizes.
Adding a carousel view is quite easy: you just need to set parameters upon your requirements.
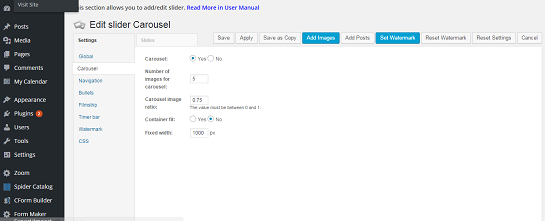
- You can choose the number of images to display.
- Option to set image ratio: this is the proportional size difference between the next and previous images. My favorite ratio is about 0.75, and this creates really cool view like the photo above.
- You can also choose whether to activate container fit or not, this means whether to give the same image distance to slides or leave it to be defined by ratio.
- And at last fix width: with this option you just set the full width of your slide.
Really easy, isn't it? Just have a look at the screenshot below.

If you are Slider WD user you probably know that we have also settings section where you can have full access to customizing almost every detail that shows up in the front-end. This is available for all slide display options.
If you don’t have Carousel Slide yet, just update your plugin to the latest 2.0.15 version! Be informed, this view is available only for PRO users.
ZPosted By Zhanna
 Web-dorado offers
Web-dorado offers

