|
Welcome,
Guest
|
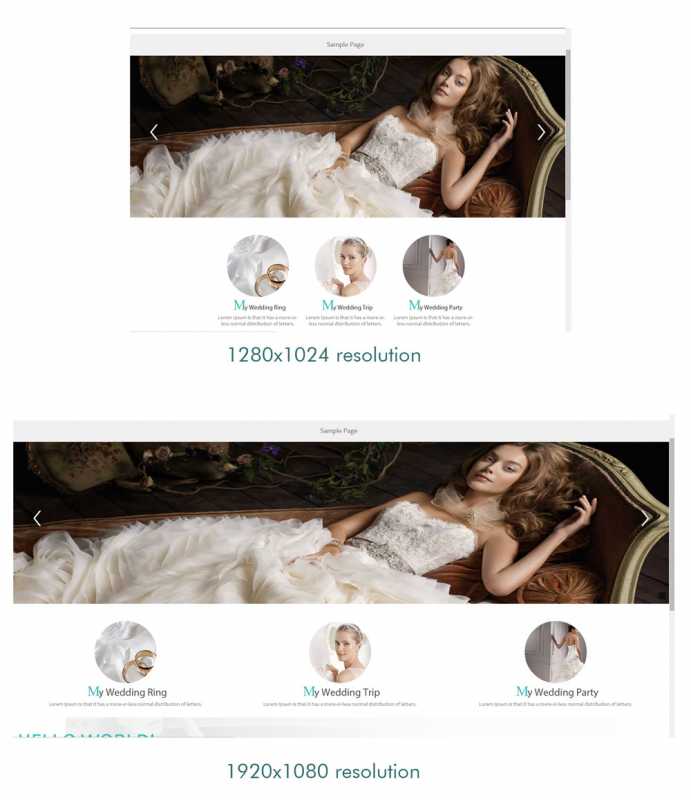
TOPIC: Stretched Images in Slider
Stretched Images in Slider 9 years 1 month ago #25442
|
|
|
Stretched Images in Slider 9 years 1 month ago #25492
|
|
Best regards
Web-Dorado team Joomla extensions, Wordpress plugins, Drupal modules Clear the cache before asking questions. |
Stretched Images in Slider 9 years 1 month ago #25509
|
|
|
Stretched Images in Slider 9 years 1 month ago #25534
|
|
Best regards
Web-Dorado team Joomla extensions, Wordpress plugins, Drupal modules Clear the cache before asking questions. |
Stretched Images in Slider 9 years 1 month ago #25634
|
|
|
Stretched Images in Slider 9 years 1 month ago #25716
|
|
Best regards
Web-Dorado team Joomla extensions, Wordpress plugins, Drupal modules Clear the cache before asking questions. |