Step 7: Publishing the created WordPress Player.
To insert a player into a Page or a Post.
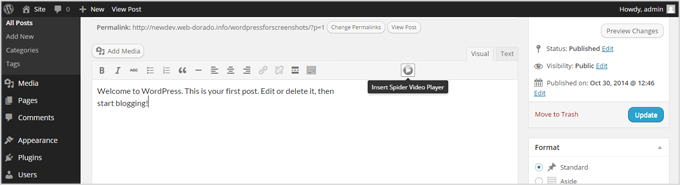
7.1. Press the button named Insert Spider Video Player in a post or a page you want to show the player.
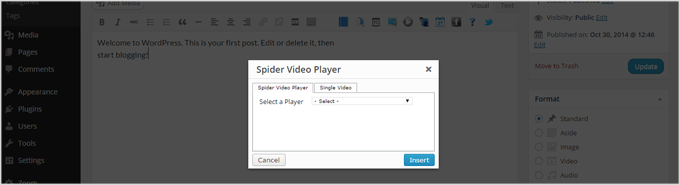
Spider Video Player
7.2. Select a player from the list and click on the Insert button.

Single Video
7.3 Select a Video. Select the video you want to publish.
7.4 Select a Theme. Select a theme to be applied to the player.
7.5 Priority. Choose if you want to add a Flash or HTML5 player. Note that if the device (e.g. mobile phone) does not support Flash, the player will automatically switch to HTML5 mode (videos of unsupported formats will not be displayed).
7.6 Click on the Insert button.

7.7 Save the page or post.
Alternatively, you can use Spider Video Player without the button on the toolbar: Add the shortcode [Spider_Video_Player id="N"] (where N is the id of the player, for the player with id=2, the shortcode must be [Spider_Video_Player id="2"]) to the pages and posts, where you want the player to appear.
For a single video, the shortcode is the following: [Spider_Single_Video track="Video ID" theme_id="Theme ID" priority="0/1"], where Video ID should be replaced with the ID number of the video and Theme ID should be replaced with the ID number of the theme. The value of the priority parameter can be either “0” (Flash) or “1” (HTML5).
 Previous Step Previous Step
|
