Step 4: Description of the form fields.
Input fields
Form Maker has a large number of input fields. The fields can be used for different purposes, depending on their functionality.
In general all form fields use field label and field input areas. Both of these dimensions can be edited, as well as the label positioning. The labels can be aligned either left or top:

In case of the text area, the field has separate height and width dimensions. But the stated height is not fixed, as Textarea gets expanded upon filling out the text.
It is possible to provide samples/instructions for the users for filling out the field properly. The text should be included in the line called “Value if Empty”. In this case the sample will be displayed within the input field in italic form and upon click the field will be emptied:

All input fields can use Allow only Unique values option, which will not allow to enter the same value again after it was already submitted. This is useful especially with e.g. coupon-related or any other code related functionality, where each entry should be unique.
Password type can be used for adding passwords. Here the letters are being automatically shifted to * symbols.
Name field can be used for including 2 or 4 input type fields. The first is useful for displaying e.g. First and Last Names, whereas the second is designed for larger input fields, e.g. title, first, middle and last names.


You can click and edit the mini-labels below the boxes for both versions.
Phone and number fields allow entering only numbers. The fields both supports Value if Empty and phone field also has editable mini-labels.

Address field is being used whenever the address should be included. The field is rather large and includes two street lines, country, as well as region details. The field is customizable, you can remove the unnecessary/unused fields whenever applicable.
Similar to Name and Phone fields, the mini-labels can be customized upon clicking on them.

There is an opportunity of listing the U.S. states. The list will only appear if the user selects United States as a country. To enable the list, you should check “Use list of US states”.
You can use Address on Map to make it possible for the user to drag and drop the marker to the desired location.

The Email field gets verified, thus the field entry should follow [email protected] standard. The field has Value if Empty feature where you can provide instructions or examples for filling out the field.

The next field within the list is Send Copy to Submitter. The field is closely associated with the Email field. Whenever providing the email, the field will allow the submitter choose whether to receive the user email or not. In advance to including the field, you should setup the email options (Email to User) in the Form Options>Email Options.
And the last field within the input fields is the Hidden field. The field is similar to the typical input field, but it is not visible to the users and can be filled using Javascript function. The field can be used e.g. for finding out the URL from which the form has been submitted.
Time and Date fields
Date field can be added in various forms.
In simple form, the date field displays as a calendar icon. Pressing the icon will display a calendar to pick a date from.

The second option is a three-field date. Here you allow the user to select the day, month and year. Default field labels can be edited clicking on the field label and typing in a custom label. Each of the 3 fields can be set as text input or select list.

Time field is a set of three input fields, where the user can fill in the time. The field labels are customizable and can be modified upon clicking on each label.

Select box
Select field is designed for creating drop-down list of options. The list can be defined by Options section. You can easily add and remove list items. The field supports “Empty field” feature. This allows having an option only for the display and not submitting purposes, e.g. “Select a value” can be referred as an Empty Value, so that the user will not select it but instead use the drop-down field for the selection of another option.

The list of the options can be reordered using drag and drop feature. You can use Enable Option’s value feature. This will allow separation of Name and Value fields. Within the Name row you can add the options visible to the user. In the Value row you can add the list of corresponding values, which will be submitted to the database upon selecting specific “Name” value. The options can also be connected to the database pressing Select options from Database. More info can be found here:

The select box also includes a country drop-down list. Here you will see the standard list of countries in alphabetic order:

Multiple Choice
This field can be used for selecting single or multiple values using checkboxes. The list can be defined by Options attribute. The position of the checkboxes can be defined using Field option label position (left or right).

The field allows usage of Other as a checkbox. Upon checking the Other a separate input field will be displayed, where the user can fill in the alternative option:

The options can be arranged and reordered using drag and drop feature. The options can also be connected to the database pressing Select options from Database. More info can be found here:
Single Choice
Single Choice is almost identical to the Multiple Choice with its properties and features. The only difference here is that the user can select only one single option:

Survey Tools
Survey Tools is a set of evaluation and grading features, which are designed for providing feedback for the specific item, person, service and etc.
Let’s check them out






Upload field
This field allows uploading files as a part of the form. There is a possibility of listing the file formats you want to accept as an upload file type. The maximum upload size can also be altered. By default it allows uploading files up to 2 MB, but the option can be modified.
Multiple file upload can be enabled checking Allow Uploading Multiple Files:

The Destination attribute here serves to display the folder where the uploaded images will be hosted.
Map
This option can be used for marking a single or multiple locations on a Google Map. After filling in the address the marker will automatically move to the stated location. The Marker info will display the pre-filled information about the location. The option should be filled out separately. You can use more than one Markers per map. You can add more addresses using + button.

PayPal fields
The Form Maker is using simple PayPal integration. This means that the user selects the corresponding items for purchase and upon hitting submit button gets redirected to PayPal. The process of the payment takes place in PayPal website.
In advance to adding PayPal fields, you should activate the option from Form Maker>Manager>Form Options> Payments menu.
There are multiple PayPal field types, let’s discuss each of them separately:
Amount. This field type allows adding specific amount of payment defined by the user. The cents field can be displayed or hidden.

Select. This option will allow the user to use a drop-down list and select the item. Here you will have separate name and price features. You should add a price for each item. Note that the price is not visible, so if you want the user to see the price, you should also include the price within the option name field: 
Checkbox. The option allows selecting multiple options within the proposed list. You should fill out the option names and prices. If you want the user to see the price, you should also include the price within the option name field:

Radio. The option allows selecting one option within the proposed list. You should fill out the option names and prices. If you want the user to see the price, you should also include the price within the option name field:

Shipping. This section allows the user to select the preferred shipping option. Here you should fill in Shipping (Name)and price options. If you want the user to see the price, you should also include the price within the “Shipping ” field label:

Total. The total field sums all of the values selected with the help of the PayPal fields. This includes the select fields, radio field, checkbox field and if applicable also shipping option field. In addition it will add the tax percentage provided in Payments option, if applicable:

Captcha
There are two options of word verifications which will help to protect the forms from receiving spam entries or entries generated by robots.
Simple Captcha. This is an automatically generated set of number and letters. You can change the number of the displayed symbols: from 3 to 9 symbols.

ReCaptcha. This is an alternative option for Captcha that uses Public and Private Keys. You will need to create reCaptcha keys. To do so, please follow the link https://www.google.com/recaptcha/ .

Submit and Reset
Please note that the Form Maker Submit/Reset buttons does not get added automatically. There is a separate Submit/Reset button section, where you can add the corresponding button(s) to the form.

You can display Reset button by checking the box called Display Reset button. You can change the labels by replacing the current names in Submit button label and Reset button label.
Custom button

This button can be used for tailoring a custom onclick action to the inserted button. Here you should fill in the Onclick action, the function can be added to the Javascript field within the Form Options.
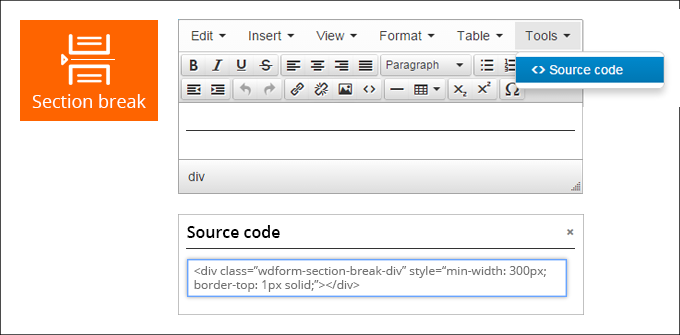
Section Break

You can use the section break to create multi-section forms. This is especially useful when you want to have different number of columns for each section. By default the section break is a bold line, but you can make style changes using the text editor within the field.
Page Break
For the larger forms it will be best to use pagination. The result can be achieved using page break. You can either use text or images(by default the image is an arrow) for the Next/Previous actions.

To make changes within the header/footer sections you should scroll up to the beginning of the form and press Edit button next to the NO PAGE BAR label. Pressing the edit button you can make changes within the Pagination display.

There are three opportunities- setting steps (will display the pages as tabs with the page titles or numbers), Percentage (will display the percentage of completion of the overall form) and No context. There is an option of displaying the page numbers and/or page titles within the footer. For this you will have to check the corresponding checkbox within the field.



 Previous Step Previous Step
|
Next Step
|

